为了在wordpress二级目录下建一个子wordpress网站,如http://ituibar.com/xiaoshuo/ 试了网上的教程,总是出现404错误。那几天在各大搜索引擎换着搜索,其实网上的教程大部分是正确的,只是说的不够详细,对后来者造成了很大的困扰。今天就写下自己实际的操作过程。
首先你的web服务器环境是lnmp,nginx的。进入你vps的终端。
1、输入:
cd /usr/local/nginx/conf/2、在当前目录下新建一个wordpress子目录的伪静态,如xs.conf;新建很简单,直接
vi xs.conf3、把以下代码输入到 xs.conf中。
location /xiaoshuo/ {
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /xiaoshuo/index.php;
}
}保存,退出。其中 xiaoshuo 是你wp子目录的名字。
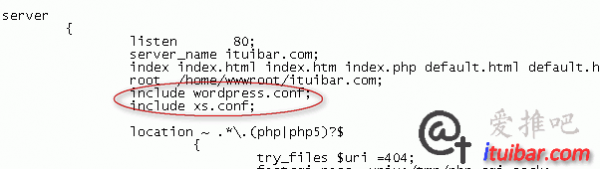
4、cd vhost/ 进入vhost目录,找到你的根域名.conf,如我的就是 ituibar.com.conf , 在server中添加include xs.conf,如下图所示
键入:
:x退出
输入 /usr/local/nginx/sbin/nginx -t 检测一下代码有没有错误,如果没有错误,就输入以下代码,重启nginx.
server nginx reloadOK,上面就是全部过程。
下面则附我设置过程中遇到的问题,
如果你把 ituibar.com.conf 复制一份,为了保险期间你复制成不同的名字,如 i.conf, 你测试代码正确与否,会出现以下警告。
nginx: [warn] conflicting server name "ituibar.com" on 0.0.0.0:80, ignored
删除掉就OK了,如果有复制的文件,将会影响二级目录的配置过程。



你这文章名有点长啊,lnmp-wordpress-secondary-directory-under-the-pseudo-static-graphic-tutorials-nginx
嗯,这是自动翻译的结果。
标题确实有点长,只是把我当时搜索的关键词给揉合进去了。 嘿嘿
直接用数字+.html伪静态比较好
嗯, 是的,只是这个时候改,感觉有晚了。
新弄的那个二级目录博客就是数字.html结尾。
自己先测试一把,为新主题newth祝贺。
再次测试一把,似乎没有收到邮件通知哈。
测试一下回复效果。。。