想不想让你的文章里面的重点内容与众不同,你的代码不一样与别的内容区别开来啊。这就是要用到Pre这个标签。或其它Html里面已定义的。下面就把我的做法与大家来分享一下。
其实就是把你想显示的内容放在<pre></pre>里面。最重要就是你把Pre这个标签给CSS美化一下。
CSS
pre{
border:1px solid #aaa;
background:#ffffe0 url(img/pre.png) no-repeat left top;
padding:15px 5px 5px 25px;
margin-bottom:2px;
white-space:normal;
white-space: pre-wrap; /* CSS-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
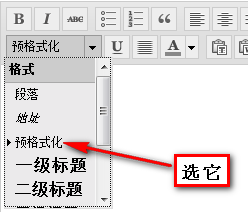
}定义完css后,你就可以在写文章的时候引用,选 预格式化 ,如下图。
然后,你发布以后,就可以看到效果了。