行高在div+Css布局中对很多人来说,都是一个比较难缠的属性,恰好今天在网上逛的时候发现ddcat的一篇文章介绍行高line-heigt,写得非常不错,所以就转载过来并加以整理供大家学习。
大片密密麻麻的文字往往会让人觉得乏味,因此适当地调整行高(line-height)可以减低阅读的困难与枯燥,并且使页面显得美观。行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的,同时也受字号的影响。
1.1语法
line-height属性的具体定义列表如下:
[box]line-height
语法:line-height : normal | <实数> | <长度> | <百分比> | inherit
说明:设置元素中行的高度。
值:normal:默认行高,一般为1到1.2;
实数:实数值,缩放因子;
长度:合法的长度值,可为负数;
百分比:百分比取值基于元素的字体尺寸。
初始值:normal
继承性:继承
适用于:所有元素
媒体:视觉
计算值:长度和百分比值为绝对值;其他同指定值。[/box]
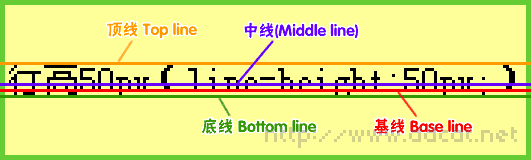
行高指的是文本行的基线间的距离。而基线(Base line),指的是一行字横排时下沿的基础线,基线并不是汉字的下端沿,而是英文字母x的下端沿,同时还有文字的顶线(Top line)、中线(Middle line)和底线(Bottom line),用以确定文字行的位置,如图1-1所示。
[caption id="attachment_2201" align="aligncenter" width="531" caption="图1-1 文字的基线"] [/caption]
[/caption]
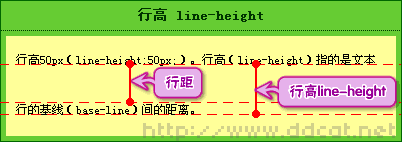
行高与字体尺寸的差称为行距(leading),如图1-2所示。
[caption id="attachment_2202" align="aligncenter" width="402" caption="图1-2行高"] [/caption]
[/caption]
1.2内容区域、行内框和行框
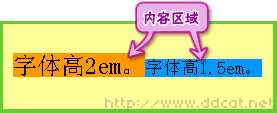
理论上讲,一行中的每个元素都有一个内容区域,它是由字体尺寸决定的,如图1-3所示。
[caption id="attachment_2203" align="aligncenter" width="277" caption="图1-3 内容区域"] [/caption]
[/caption]
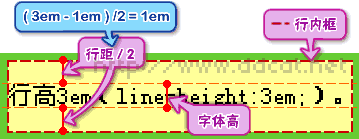
行内元素会生成一个行内框(inline box),行内框只是一个概念,它无法显示出来,但是它又确实存在。在没有其他因素影响的时候,行内框等于内容区域,而设定行高则可以增加或者减少行内框的高度,即:将行距的值(行高-字体尺寸)除以2,分别增加到内容区域的上下两边,如图1-4所示。
[caption id="attachment_2204" align="aligncenter" width="359" caption="图1-4 行内框与行高"] [/caption]
[/caption]
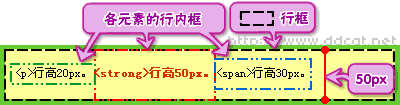
由于行高可以应用在任何元素上,因此同一行内的若干元素可能有不同的行高和行内框高,例如有如下代码,其显示如图1-5所示。
<p style="line-height:20px;">行高20px。 <strong style="line-height:50px;">行高50px。</strong> <span style="line-height:30px;">行高30px。</span> </p>
[caption id="attachment_2205" align="aligncenter" width="400" caption="图1-5 行内框与行框"] [/caption]
[/caption]
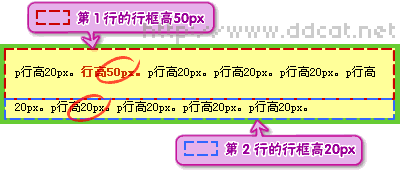
这里又有一个新的概念――行框(line box)。同行内框类似,行框是指本行的一个虚拟的矩形框,其高度等于本行内所有元素中行高最大的值。因此,当有多行内容时,每行都会有自己的行框,如图1-6所示。
[caption id="attachment_2206" align="aligncenter" width="400" caption="图1-6多行内容的行框"] [/caption]
[/caption]
[box]提示:理解行框和行内框的概念对于学习垂直对齐:vertical-align属性的内容非常重要。
注意:行框的高度只同本行内元素的行高有关,而和父元素的高度(height)无关。[/box]

