以前看到有的博客上WordPress的菜单项每个栏目的背景色都不一样,还以为是他们使用的WordPress的菜单项不是自动生成的,而是一个一个写的代码,后来发现菜单项可以自动生成,并且每个菜项都可以用CSS修饰。 其实很简单的,向下看。
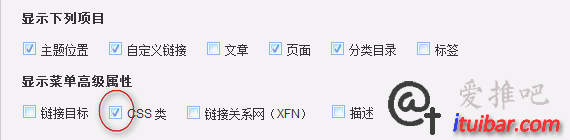
第一步:打开 外观》菜单 选项,点击窗口右上角的显示选项,如下图所示:

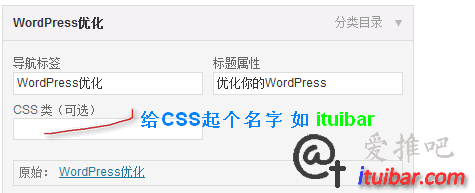
第二步:选择CSS类 以后,在下面的菜单项里面你会看到一个额外的css标签“CSS类(可选)”如下图

最后一步:在您的Style.css里面对第二步设置的CSS类进行修饰。
好了,大功告成。

