一.行内元素和块级元素有哪些?
块级元素
Element |
Description |
<address> |
information on author |
<blockquote> |
long quotation |
<button> |
push button |
<caption> |
table caption |
<dd> |
definition description |
<del> |
deleted text |
<div> |
generic language/style container |
<dl> |
definition list |
<dt> |
definition term |
<fieldset> |
form control group |
<form> |
interactive form |
<h1> |
heading |
<h2> |
heading |
<h3> |
heading |
<h4> |
heading |
<h5> |
heading |
<h6> |
heading |
<hr> |
horizontal rule |
<iframe> |
inline subwindow |
<ins> |
inserted text |
<legend> |
fieldset legend |
<li> |
list item |
<map> |
client-side image map |
<noframes> |
alternate content container for non frame-based rendering |
<noscript> |
alternate content container for non script-based rendering |
<object> |
generic embedded object |
<ol> |
ordered list |
<p> |
paragraph |
<pre> |
preformatted text |
<table> |
table |
<tbody> |
table body |
<td> |
table data cell |
<tfoot> |
table footer |
<th> |
table header cell |
<thead> |
table header |
<tr> |
table row |
<ul> |
unordered list |
行内元素
Element |
Description |
<a> |
anchor |
<abbr> |
abbreviated form |
<acronym> |
acronym |
<b> |
bold text style |
<bdo> |
I18N BiDi over-ride |
<big> |
large text style |
<br> |
forced line break |
<button> |
push button |
<cite> |
citation |
<code> |
computer code fragment |
<del> |
deleted text |
<dfn> |
instance definition |
<em> |
emphasis |
<i> |
italic text style |
<iframe> |
inline subwindow |
<img> |
Embedded image |
<input> |
form control |
<ins> |
inserted text |
<kbd> |
text to be entered by the user |
<label> |
form field label text |
<map> |
client-side image map |
<object> |
generic embedded object |
<q> |
short inline quotation |
<samp> |
sample program output, scripts, etc. |
<select> |
option selector |
<small> |
small text style |
<span> |
generic language/style container |
<strong> |
strong emphasis |
<sub> |
subscript |
<sup> |
superscript |
<textarea> |
multi-line text field |
<tt> |
teletype or monospaced text style |
<var> |
instance of a variable or program argument |
二.行内元素与块级元素有什么不同?
1.尺寸-块级元素和行内元素之间的一个重要的不同点
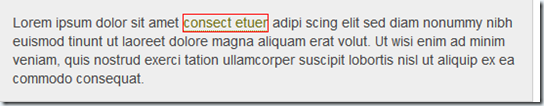
行内元素和width
W3C CSS2 标准规定行内元素、非置换元素不会应用width属性。
以下例子中,对行内元素<a>应用了width:200px,你可以看到,根本就没有什么效果。
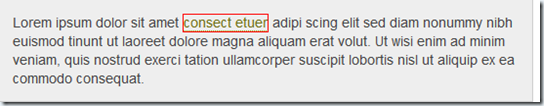
行内元素和height
W3C CSS2 标准规定行内元素、非置换元素不会应用height属性,但是盒子高度可以通过line-height来指定。
以下例子,对行内元素<a>应用了height:50px,你可以看到什么效果都没。
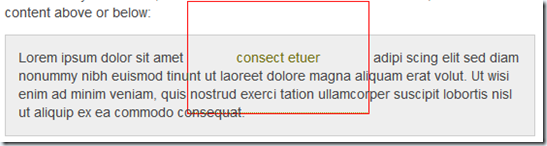
行内元素和padding
你可以给行内元素设置padding,但只有padding-left和padding-right生效。
以下例子,行内元素<a>应用了padding:50px。你可以看到对左右的内容有影响,但是对上下没影响。
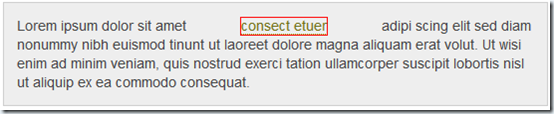
行内元素和marging
margin属性也是和padding属性一样,对行内元素左右有效,上下无效。
下面的例子,对<a>应用了margin:50px,你可以看到左右边缘是生效了但是内容上下却没有。
记住对行内元素
- 设置宽度width 无效。
- 设置高度height 无效,可以通过line-height来设置。
- 设置margin 只有左右margin有效,上下无效。
- 设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的,看图上效果就知道了
转自Kampfer的记事本的博客。