前两天Era给大家介绍了如何给WordPress小说主题添加繁简体互译的功能,详细的设置你可以移步《让你的WordPress支持繁简体互转》。
今天Era再次给大家介绍如何给自己的WordPress小说阅读页面添加如背景色、字体形状、字体大小等页面设置,并将这些设置保存至Cookie,这种方法是使用Jquery的方法。
首先你得下载“jquery.cookie.js”,并放至你的WordPress主题文件夹内。
第二,引用两个Jquery文件,即jquery.min.js和jquery.cookie.js。
第三,把下面的代码添加至你Wordpress的footer.php中。
<script type="text/javascript">
var options = {path: '/', expires: 10}; //定义路径,过期时间为10天
var cookie_backColor = $.cookie("backColor"); //定义背景颜色值
var cookie_fontStyle = $.cookie("fontStyle"); //定义字体类别
var cookie_fontSize = $.cookie("fontSize"); //定义字体大小
//如果cookie里有背景颜色、字体样式、字体大小,就加载相应属性。
$(function(){
if(cookie_backColor){
$('.single_bg').css('background', cookie_backColor);
}
if(cookie_fontStyle){
$('.entry p').css('font-family', cookie_fontStyle);
}
if(cookie_fontSize){
$('.entry p').css('font-size', cookie_fontSize + 'px');
}
});
//背景颜色方法
function backcolor(num){
if(num == 1){
$(".single_bg").css('background','#fef0e1'); //改变背景颜色
$.cookie("backColor", "#fef0e1", options); //把背景颜色值传进"backColor"这个cookie里
}
if(num == 2){
$(".single_bg").css('background','#feeaee');
$.cookie("backColor", "#feeaee", options);
}
if(num == 3){
$(".single_bg").css('background','#fdecfd');
$.cookie("backColor", "#fdecfd", options);
}
if(num == 4){
$(".single_bg").css('background','#e9f4fc');
$.cookie("backColor", "#e9f4fc", options);
}
if(num == 5){
$(".single_bg").css('background','#f3fdec');
$.cookie("backColor", "#f3fdec", options);
}
}
//字体颜色方法
function fontstyle(num){
if(num == 1){
$(".entry p").css('font-family','宋体'); //改变字体颜色
$.cookie("fontStyle", "宋体", options); //把字体颜色值传进"fontStyle"这个cookie里
}
if(num == 2){
$(".entry p").css('font-family','黑体');
$.cookie("fontStyle", "黑体", options);
}
if(num == 3){
$(".entry p").css('font-family','Microsoft Yahei');
$.cookie("fontStyle", "Microsoft Yahei", options);
}
if(num == 4){
$(".entry p").css('font-family','楷体');
$.cookie("fontStyle", "楷体", options);
}
}
//字体大小方法
function fontsize(num){
switch(num){
case 1:
$(".entry p").css('font-size','14px'); //改变字体大小
$.cookie("fontSize", "14", options); //把字体大小值传进"fontSize"这个cookie里
break;
case 2:
$(".entry p").css('font-size','16px');
$.cookie("fontSize", "16", options);
break;
case 3:
$(".entry p").css('font-size','18px');
$.cookie("fontSize", "18", options);
break;
case 4:
$(".entry p").css('font-size','20px');
$.cookie("fontSize", "20", options);
break;
}
}
//恢复默认方法
function defaultCL(){
$(".single_bg").css('background',''); //清空背景颜色
$.cookie("backColor", null, options); //把背景颜色空值传进"backColor"这个cookie里
$(".entry p").css('color',''); //清空字体颜色
$.cookie("fontStyle", null, options); //把字体颜色空值传进"fontStyle"这个cookie里
$(".entry p").css('font-size',''); //清空字体大小
$.cookie("fontSize", null, options); //把字体大小空值传进"fontSize"这个cookie里
}
</script>这些文件主要用Jquery来选择需要修饰的小说文章页,并把设置的内容保存至Cookie。
第四,把下面的代码添加至你的single文件内,主要是用来控制背景色、字体大小等页面功能。
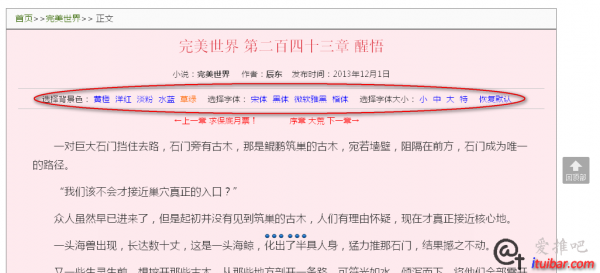
<div class="setfont"> <span class="backColor"> 选择背景色: <a title="黄橙" onclick="backcolor(1)" href="javascript:void(0);">黄橙</a> <a title="洋红" onclick="backcolor(2)" href="javascript:void(0);">洋红</a> <a title="淡粉" onclick="backcolor(3)" href="javascript:void(0);">淡粉</a> <a title="水蓝" onclick="backcolor(4)" href="javascript:void(0);">水蓝</a> <a title="草绿" onclick="backcolor(5)" href="javascript:void(0);">草绿</a> </span> <span class="fontStyle"> 选择字体: <a onclick="fontstyle(1)" href="javascript:void(0);">宋体</a> <a onclick="fontstyle(2)" href="javascript:void(0);">黑体</a> <a onclick="fontstyle(3)" href="javascript:void(0);">微软雅黑</a> <a onclick="fontstyle(4)" href="javascript:void(0);">楷体</a> </span> <span class="fontSize"> 选择字体大小: <a onclick="fontsize(1)" href="javascript:void(0);">小</a> <a onclick="fontsize(2)" href="javascript:void(0);">中</a> <a onclick="fontsize(3)" href="javascript:void(0);">大</a> <a onclick="fontsize(4)" href="javascript:void(0);">特</a> </span> <span class="default"> <a onclick="defaultCL()" href="javascript:void(0);">恢复默认</a> </span> </div>
样式如下图所示:



还在折腾主题啊
嗯,有些功能有了会更好!
新买了一个vps准备折腾一下哈。
很好很强大
呵呵,一切为了用户需求哈。