虽然文字是文章的主体,但是不可否认,正因为有了图像,才使你的网页丰富起来,布局更加的协调,视觉效果更加的好.下面就说一下怎么调用文章的特色图像吧.
假设是在首页调用特色图像,为了使首页的布局更协调,一般要在functions.php中对特色图像的大小进行限制,WordPress主题支持特色图像及限制长和宽的代码如下:
add_theme_support( 'post-thumbnails' );
add_image_size('summary-image', 310, 9999);
接着你的WordPress主题的index.php中还得有以下代码:
<?php if ( has_post_thumbnail() ) { ?>
<?php the_post_thumbnail( 'summary-image' ); ?>
<?php } ?>
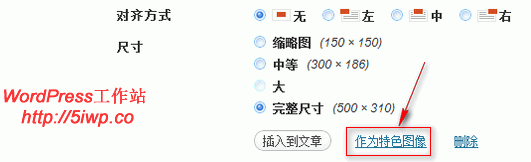
条件都具备了,那么调用就十分的简单,在写文章的时候把插入的图像作为成特色图像,如下图所示
设置完以后,一般在写文章窗口的右下角会有一个缩略图显示特色图像.如果没有的话,那么请打开右上角设置选项,然后勾选特色图像。
好了,就这么简单。



你好。我来看你了!
做广告业务啊?
嘿 这方面不错吧。