现在介绍九种与Textarea有关的技巧,相信你会喜欢的。
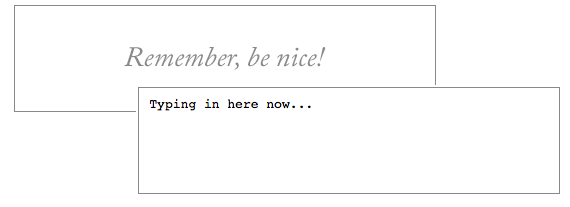
1、 把图片作为Textarea的背景,当载入文字时,背景消失。
你可以像给其它任何元素一样,给Textarea添加背景图片,只要你添加了背景图片,它将破坏浏览器Textarea默认的样式,默认的1px的边框将被一个较好的斜面边框替换。你可以用下面的代码,使边框恢复正常。
textarea {
background: url(images/benice.png) center center no-repeat; /* This ruins default border */
border: 1px solid #888;
}背景图片,可能会干扰到文本的正常阅读,这里有一些Jquery,当你把鼠标放到Textarea上的时候背景图片会被移除,如果当Textarea里面没有任何文本的时候,背景会重新载入。
$('textarea')
.focus(function() { $(this).css("background", "none") })
.blur(function() { if ($(this)[0].value == '') { $(this).css("background", "url(images/benice.png) center center no-repeat") } });2、Html5 占位文本
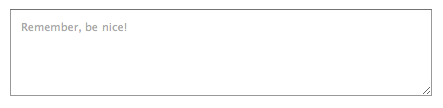
这是Html5表单的新属性:Placeholder。它在textarea文本框(同样作用于text-Style inputs)里面显示灰色文本,当鼠标集中于Textarea上面的时候,里面的文字消失。
<textarea placeholder="Remember, be nice!" cols="30" rows="5"></textarea>
Html5 placeholder仅可以用在Safari 5, Mobile Safari, Chrome 6, 和 the Firefox 4。
3、将Html5里的Placeholder text应用于任何浏览器
我们可以很简单用JavaScript的测试一个元素特殊的属性。
function elementSupportsAttribute(element, attribute) {
var test = document.createElement(element);
if (attribute in test) {
return true;
} else {
return false;
}
};于是,如果我们的浏览器不支持Placeholder属性,我们可以如下的Jquery来让浏览器支持:
if (!elementSupportsAttribute('textarea', 'placeholder')) {
// Fallback for browsers that don't support HTML5 placeholder attribute
$("#example-three")
.data("originalText", $("#example-three").text())
.css("color", "#999")
.focus(function() {
var $el = $(this);
if (this.value == $el.data("originalText")) {
this.value = "";
}
})
.blur(function() {
if (this.value == "") {
this.value = $(this).data("originalText");
}
});
} else {
// Browser does support HTML5 placeholder attribute, so use it.
$("#example-three")
.attr("placeholder", $("#example-three").text())
.text("");
}4、移除蓝色边框
所有的Webkit浏览器,Firefox3.6,Opera 10当把鼠标移至Textarea上时将有蓝色边框,你可以移除它:
textarea {
outline: none;
}5、去除可以移动大小的手柄
在Webkit浏览器Textarea的右下角有一个UI小元素,你可以点击并拖动它来调整Textarea的大小,当然你也可以移除它,用下面的代码:
textarea {
resize: none;
}6、Add Resize handle
jQuery UI有一个resizeable interaction 可以用在Textarea上面,它可以在所有的浏览器上起作用。
为了使用这个属性,首先你得在你的header里面载入Jquery和Jquery ui,并且加入这样的代码:
$("textarea").resizable();7、自动调节大小来适应内容
当你textarea里的内容越来越多的时候,textarea框也会随着内容的增加而变化。你可以载入Jquery,然后加入如下代码:
$('textarea').autoResize();8、Nowarp
移去wrap,你可以用以下代码:
<textarea wrap="off" cols="30" rows="5"></textarea>
9、去除IE中Textarea默认的滚动条
IE在所有的Textarea里面放置了一个垂直方向的滚动条,你可以用overflow:hidden来隐藏它,但是以后想用的时候,它的将起不了作用。幸运的是我们可以用以下代码overflow:auto来移除滚动条,当需要使用的时候,就可以用了。
原文CSS-Tricks:http://css-tricks.com/textarea-tricks/
演示地址:点击这里面查看演示










11 comments