接上篇《搜索引擎优化指南之五提供高质量的内容和服务》,下为我们看看Heading的用法及对网站的优化。
Heading标签对用户来说可以很好的呈现一张网页的内容结构。(请勿将其与HTML的<head>标签或者HTTP头部混淆。本文翻译也将只用英文Heading,以免大家误解)它们是六种不同文字大小的Heading Tags,从<h1>到<h6>,文字从大变小,而权重也不断降低。
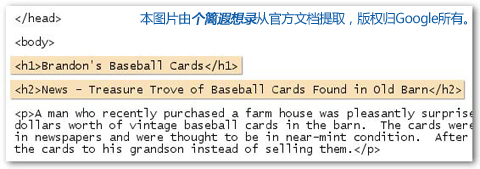
在一张网页上包含了一篇新文章,我们就可能把网站的名字放在<h1>标签里,而把文章的主题名称则放在<h2>标签里。
因为Heading标签最典型的用处是可以让一张网页里的一些文字变得比普通文本要大一些,用户可以很直观地意识到这些内容更重要些,也很容易理解在这些Heading文字下面内容的性质和种类。多个不同大小的Heading的目的是为你的内容创建一个有层次感的结构,以便用户可以更轻松地浏览你的文档内容。
Heading标签优化实战经验
1.试着想象一下你正在写一份提纲——为某些特定内容加上Heading标签很像是为一张很大的页面写提纲,一些主要观点或者子观点的地方需要添加一些想法时,用Heading标签是很适合的方式。只是要避免:
- 在Heading标签里放置一些对定义内容结构没有任何帮助的文字。
- 有时使用<em>和<strong>(类似于Heading标签,不过主要针对普通文字里的某些内容,在CSS样式上可以对文字加粗。)效果更好却不是一味地使用Heading标签。
- 随意放置不同大小的Heading标签而忽略了内容的逻辑性。
2.要适度使用Heading标签——只在有意义地时候使用Heading标签。如果一张网页上有太多Heading标签的话,用户很难整体把握其内容,从而很难区别哪里是开始,哪里是结束。所以要避免:
- Heading遍布整个网页。
- 把页面上的所有文字都放在Heading标签里。
- 为了文字样式(大小、粗细)才使用Heading标签,而没有意识到Heading标签的本质是为了呈现内容结构。