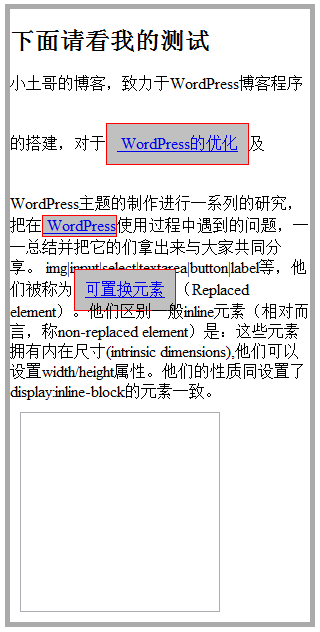
关于行内元素的用法及属性,你可以看我以前的文章:《块级元素与行内元素的区别》,行内元素相对块级元素更不好用CSS来修饰,下面我就来说说行内元素的一些与众不同,行内元素中有一些元素在Padding的上下方向上不起作用,这些行内元素,你可以看《Html中的非置换元素与置换元素》,这其实是行内元素中的置换元素与非置换元素的区别。好了,请看下面的例子。下面是我用来测试的代码。
<html>
<head>
<title>text a property
</title>
<style type="text/css">
#wrap{
border:5px solid #aaa;
}
a,span{
border:1px solid red;
padding:10px;
background:silver;
line-height:100px;
}
.nopadding{
padding:0;
line-height:1.5;
}
.padding{
line-height:1.5;
}
p{
border:1px solid green;
padding:10px;
}
div{
width:300px;
font-size:16px;
}
input{
width:200px;
height:200px;
padding:10px;
margin:10px;
}
</style>
</head>
<body>
<div id="wrap">
<h2>下面请看我的测试</h2>
<div>小土哥的博客,致力于WordPress博客程序的搭建,对于<a href="http://ituibar.com/category/optimized-wordpress/" title="优化WordPress">WordPress的优化</a>及WordPress主题的制作进行一系列的研究,把在<a href="isblog.tk" title="无内边距,行高正常">WordPress</a>使用过程中遇到的问题,一一总结并把它的们拿出来与大家共同分享。
img|input|select|textarea|button|label等,他们被称为<a href="#">可置换元素</a>(Replaced element)。他们区别一般inline元素(相对而言,称non-replaced element)是:这些元素拥有内在尺寸(intrinsic dimensions),他们可以设置width/height属性。他们的性质同设置了display:inline-block的元素一致。
</div>
<input></input>
</div>
</body>
</html>效果如下
解释:对于效果中的WordPress优化我用了line-height:100px;它的Padding都起了作用;Wordpress我用了line-height:1.5;Padding:0;与别的文字一样,只不过是多了额外设置的背景;可置换元素的line-height:1.5; 它的Padding将出现如效果图所示,它的覆盖了别的文字,当鼠标移上去的时候,它的的Padding-bottom将不可点击,而Padding-top是可以点击的。
经过几方测试,行内元素的属性大体就有这些,如果你有更多的,请拿出来与大家一同分享。



One comment