Jquery的功能真是强大,在前面我写过一篇《用Jquery实现标签切换》和《不用插件实现彩色标签云功能》,下面我将介绍用Jquery为WordPress的标签云添加title属性,大家都知道,WordPress的标签云默认的title属性只是显示这个标签下面有几篇文章,这对优化WordPress来说,是十分不利的,为每个元素添加title属性有助于google等搜索引擎的搜索。实现这个功能,我将从以下两个方便着手。
一、在你的侧边栏里面加入以下代码:
<h3><?php _e('标签云'); ?></h3>
<div id="tag_cloud"><?php wp_tag_cloud('unit=px&smallest=12&largest=18&order=RAND&number=45');//参数含义:单位(px),最小(12),最大(18),排序(随机) ?></div>二、用Jquery选择标签,并替换:
<script type="text/javascript">
jQuery(document).ready(function($){
//为每个标签添加与标签名相同的title (by isblog.tk)
$('#tag_cloud a').each(function(){
var num=$(this).attr('title').split(' ')[0]; //获取标签里面的title值
var anum=$(this).text();//获取每个标签的文字
num=anum;//把获得的标签文件赋给title的值
$(this).attr("title",num);
});
})
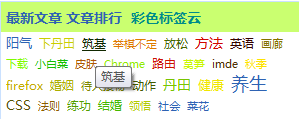
</script>当然你得加入Jquery库,效果如下: