与方形相比,相信大多数人的更喜欢圆角矩形.下面就我自己对用PS制作圆角矩形的方法与君分享一下. 直接开始
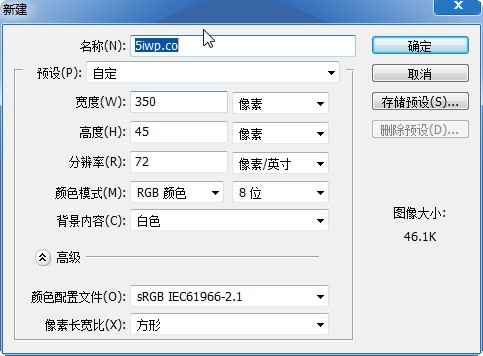
1、新建一文件,如下
然后把新建的文件填充黄色,并拉出四条标尺线,如下:
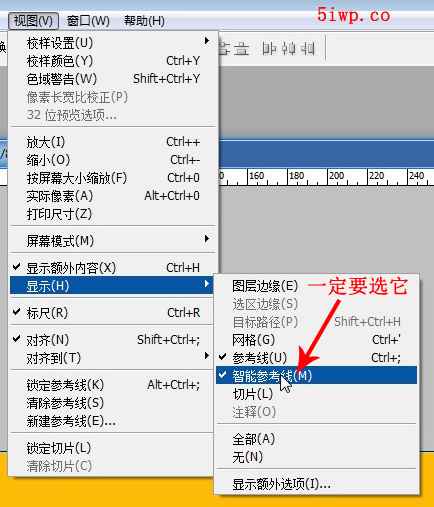
如下图所示,打开智能参考线:
选择形状工具中的圆角矩形工具,按下图进行选择:
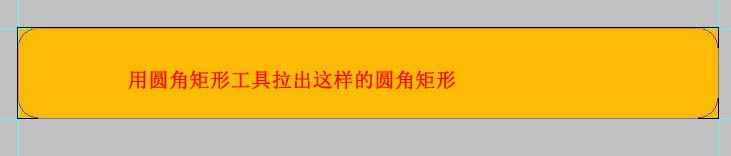
用圆角矩形工具拉出下面的矩形:
在路径面板中把路径载入选区:
然后按“ctrl+shift+I”进行反选,再按“del”键进行删除选区,其实是圆角矩形的四个小角。
效果图如下:
好了,大功告成,以后你就可以在用div+css进行网页布局的时候,自己制作一些圆角矩形,来美化网页或标题。